先日、思い切ってGoogleのアナリティクスを導入してみました!
もちろん初心者です。
あーでもないこーでもない、解説サイトと違う画面出てるぅ!と、四苦八苦しました。
今回は主に、私の導入時の失敗と解決方法を書いておこうと思います。
それと、これだけは確認しておいた方がよいアナリティクス登録後の設定のポイントもお伝えします!
これからアナリティクスを導入する人の参考になれば嬉しいです。
アナリティクスとは?
ものすごくザックリ言うと、めっちゃ細かい所までよく分かるサイト解析ツールです。
アナリティクスを導入する事で、このブログに来てくれる人がどこから来てどんな記事を読んでくれたのか等が分かります。
よく読まれる記事やカテゴリは積極的に更新・追加するなど、ブログを運営していく上でのモチベーション維持に繋がるわけです。
もちろん、住所などの個人情報は含まれていませんのでご安心くださいね。
また、荒らしやアドセンス狩りなどの悪質ユーザーに対しての自己防衛手段にも使います。
どちらかというと私は、こちらの意味で必要と判断しました。
アドセンス審査を無料はてなで合格した話はコチラ↓
honey-try.hatenablog.com
アナリティクスの登録方法
具体的な登録方法については、以下のサイトが図解入りでわかりやすいです。
また、アナリティクスの活用方法も記載されているので、興味がある人は目を通して見てください。
アクセス解析ツール「Googleアナリティクス」とは。登録・設置方法を知ろう | 東京上野のWeb制作会社LIG
(私も最初にこのサイトにたどり着けていればよかった……泣)
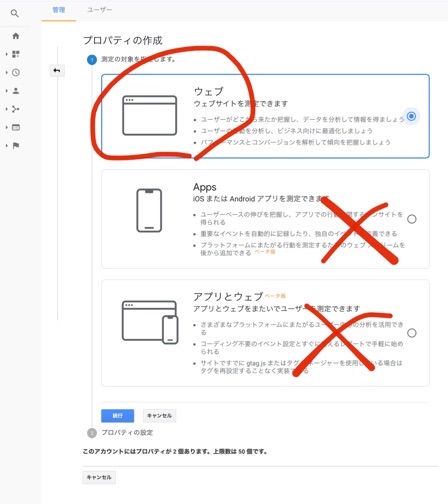
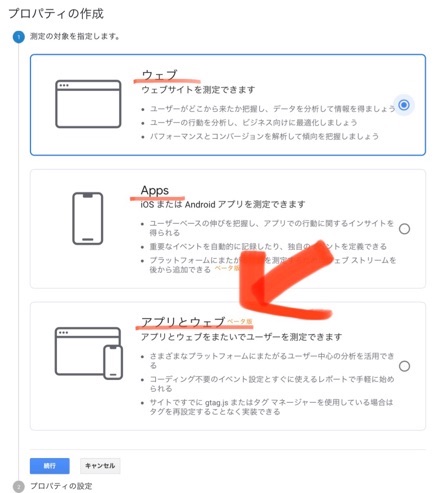
プロパティの作成は【ウェブ】
さて、アナリティクスの設定をしよう!と思い、公式サイトから設定を始めたものの……さっそく躓きました。_:( _ ́ω`):_
【アプリとウェブ】を選んで悲劇が!
アナリティクスの登録を開始すると、まず「プロパティの作成」を行うのですが、当初私が参考にしていたサイト(上記サイトとは別です。)では解説されていない表示がありました。

【ウェブ】、【Apps】、【アプリとウェブ】のどれを選択すべきか、解説サイトでは何も触れられていませんでした。
そんなわけで、なんかよく分からなかったので、2つ解析してくれるなんてお得そう!という理由で【ウェブとアプリ】を選びました。
その後、設定を進めてたどり着いたメニュー画面が解説サイトと全然違うことに違和感を覚えつつ、ブログの設定に必要なトラッキングIDを探したのですが……。
トラッキングIDが出てこない
なんでや……おかしい……
解説サイトさんで語られている管理画面すら見つからない……!どういうことなの……
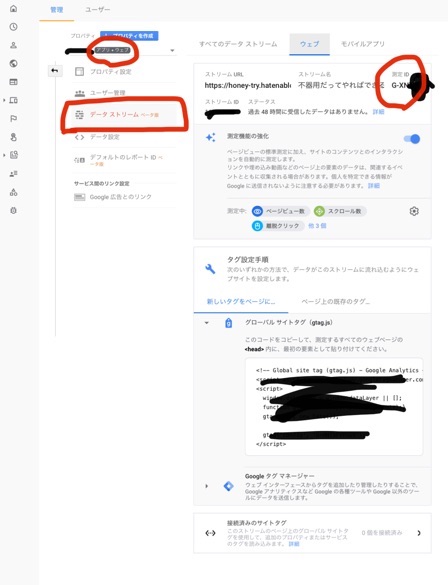
管理画面に「測定ID」というものはありましたが、「UA-」で始まるトラッキングIDとは別でした。(実際の画面は下記で紹介しています。)
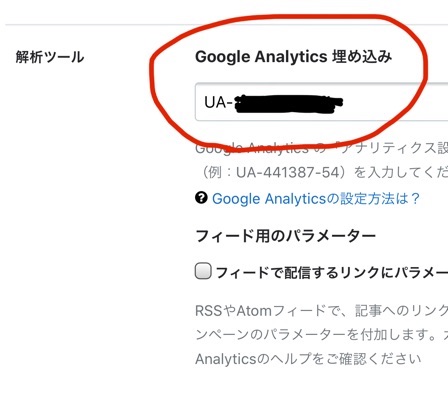
はてなブログではID必須
他のブログはどうなのか分かりませんが、はてなブログでは、アナリティクスの設定にトラッキングIDは必須です。
つまり、トラッキングIDが見つからないということは、アナリティクスが利用出来ないということなのです。
Googleは進化してる(古い情報に注意!)
いろんな解説サイトを見て回りましたが、この【アプリとウェブ】は最近Googleが始めたものらしく、古い情報の解説サイトには載っていません。
私が最初に見ていたサイトに、【アプリとウェブ】についての記述がなかったのも、そのサイトの情報が古いままだったからです。
これからアナリティクスを使い始めるぞ!という方は、最新の情報を得るよう注意してください。
プロパティの作成は【ウェブ】です!!
【アプリとウェブ】の画面はこちら
完全に蛇足ではありますが、参考までに【アプリとウェブ】を選んだ場合の管理画面をご紹介!

【ウェブとアプリ】は、アプリ開発者向けのようです。
ベータ版とか普通に書いてあるので、まだまだ開発中って感じでしょうか。
苦労はしましたが、これでようやくアナリティクスの登録は完了です!
次は、登録が終わったら、とりあえずこれだけは設定しておきたいポイントを説明します。
自分を除外する
まずはフィルタ設定についてです。正確なデータを得るため、自分の訪問は除外するように設定しました。
ブログ内容確認のために頻繁にアクセスする自分までカウントしてしまうと、せっかくの解析が中途半端になってしまいますからね(´・ω・`)
設定方法は次の通りです。
IPアドレスを調べる
WiFi環境では、ルーター毎にIPアドレスが割り振られています。
このアドレスを調べて、自分がブログ更新に使う端末がアクセスにカウントされないよう除外するのです。
同じルーターを使うなら、別端末でもIPアドレスは同じです。
IPアドレスはこちらのサイトで調べることができます。
アクセス情報【使用中のIPアドレス確認】
↑アクセスしたページにどーーーん!と出てきているのがあなたのIPアドレスです。
なお、4Gとかは随時別のアドレスになるので、外でブログ書く人は気をつけてください。
あと、ルーターを再起動するとIPアドレスが変わります。
フィルタの再設定を忘れずに行ってくださいね!
注意⚠リアルタイムでは除外されない?!
アナリティクスには、リアルタイムで現在の訪問者数が分かります。
この機能、ちょっと不思議な動きをしてまして、自分のIPアドレスをフィルタ設定したのにも関わらず、自分のリアルタイムアクセスが表示されます。(゜Д゜)エェ
仕様なのか不具合なのか開発途中なのか分かりませんが、ユーザー側でどうにかできる問題ではありません。
ただし、リアルタイム解析欄には表示されますが、最終的に集計される解析結果には含まれません。
なので、あまり気にしなくてもいいようです。
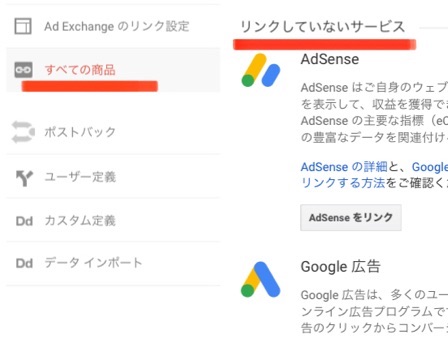
Googleサーチコンソールとの連携
アナリティクスは、他のGoogleのサービスと情報を共有することができます。サーチコンソールは必須かなと思い、登録しました。

【リンクされていないサービス】内にあるもので連携できるものはしておきます。
※アドセンスも合格後に連携しました。
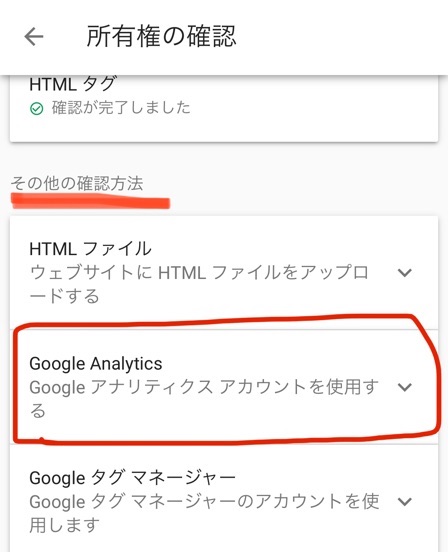
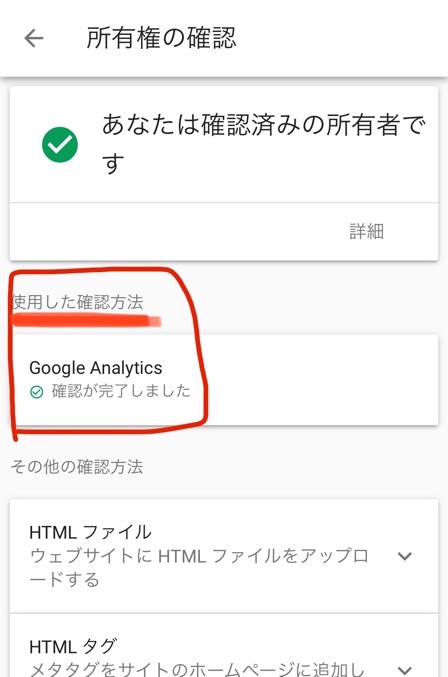
サーチコンソールで紐付けする
HTMLで行っていたサイトの所有確認を、アナリティクスアカウントで行えるようにします。
Googleへのログイン状態が維持されていれば、特に問題なく連携されます。
これでより良いサイト解析や自衛ができるはず!!
まとめ
いかがでしたか?あまり専門的なことは省いて、登録時の注意事項と、これだけは設定しておいた方がよい事項をまとめました。
アナリティクスはまだまだ発展していく心強いツールです!
少しずつ使いこなして、ブログ運営に役立てましょう!
【参加中!クリックしてもらえると嬉しいです♪】![]() にほんブログ村
にほんブログ村